Add prebuilt sections from the Frameblox Plugin to my Framer project
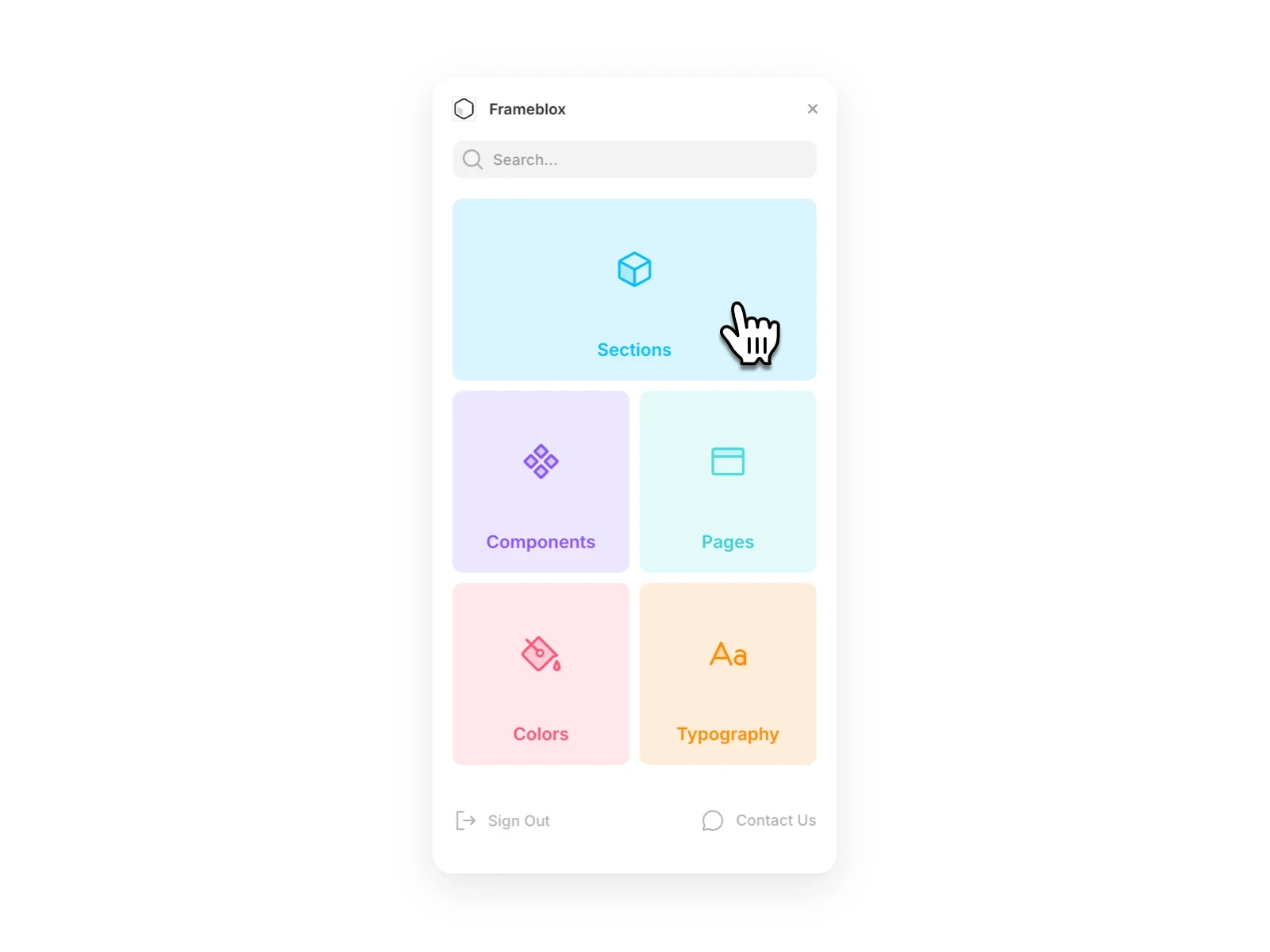
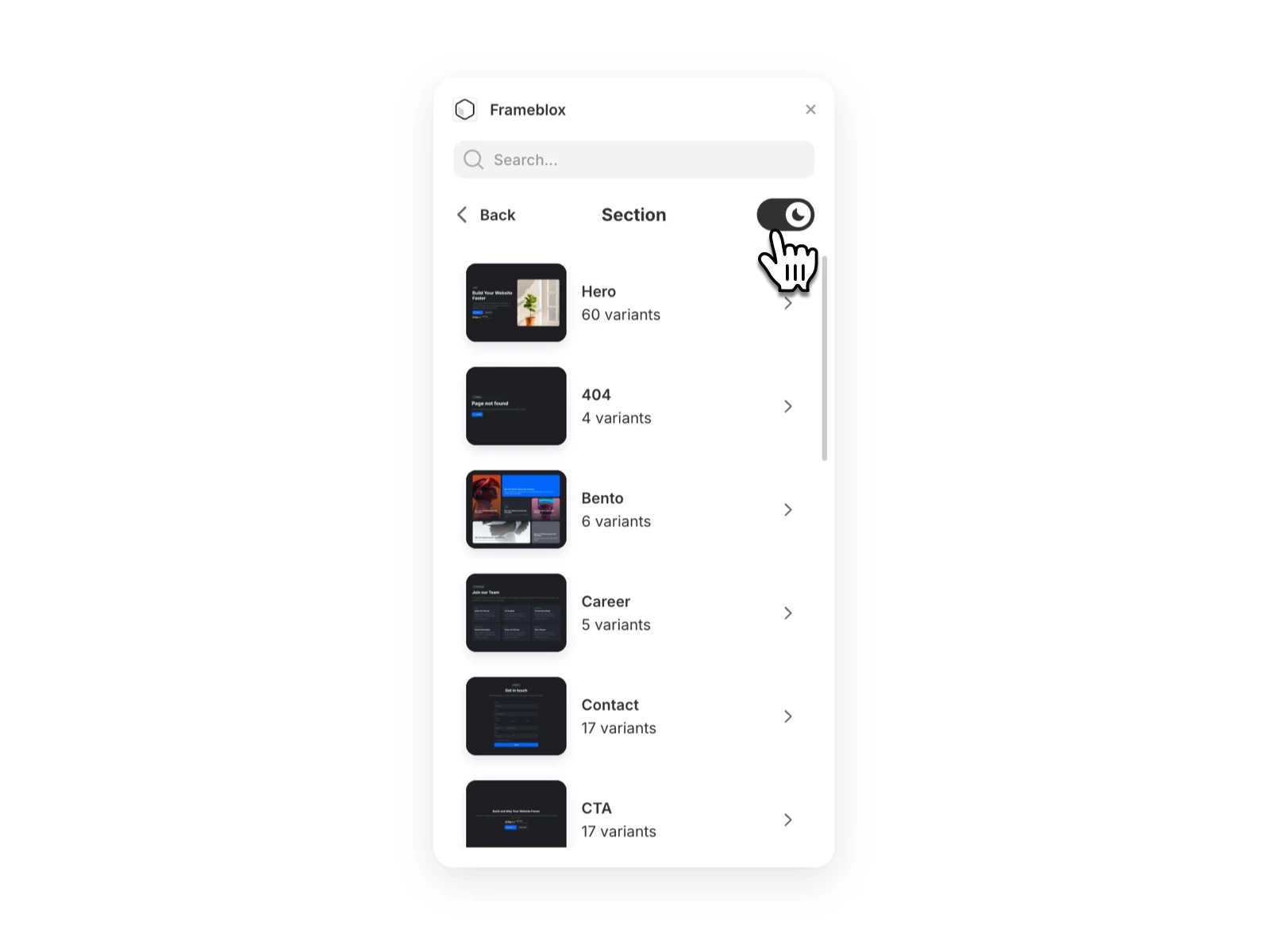
Open the Frameblox plugin in your Framer project and select the "Sections" menu.

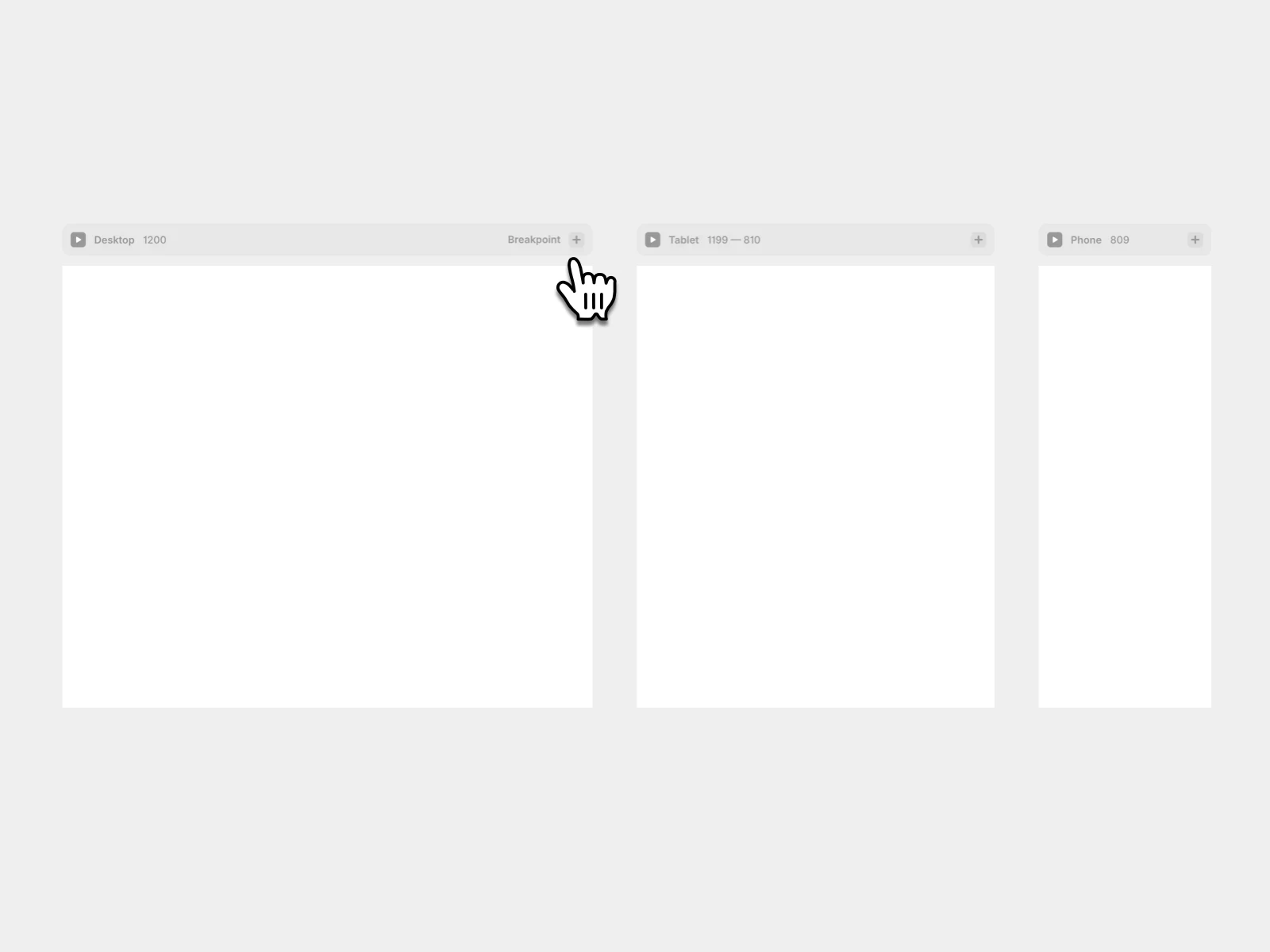
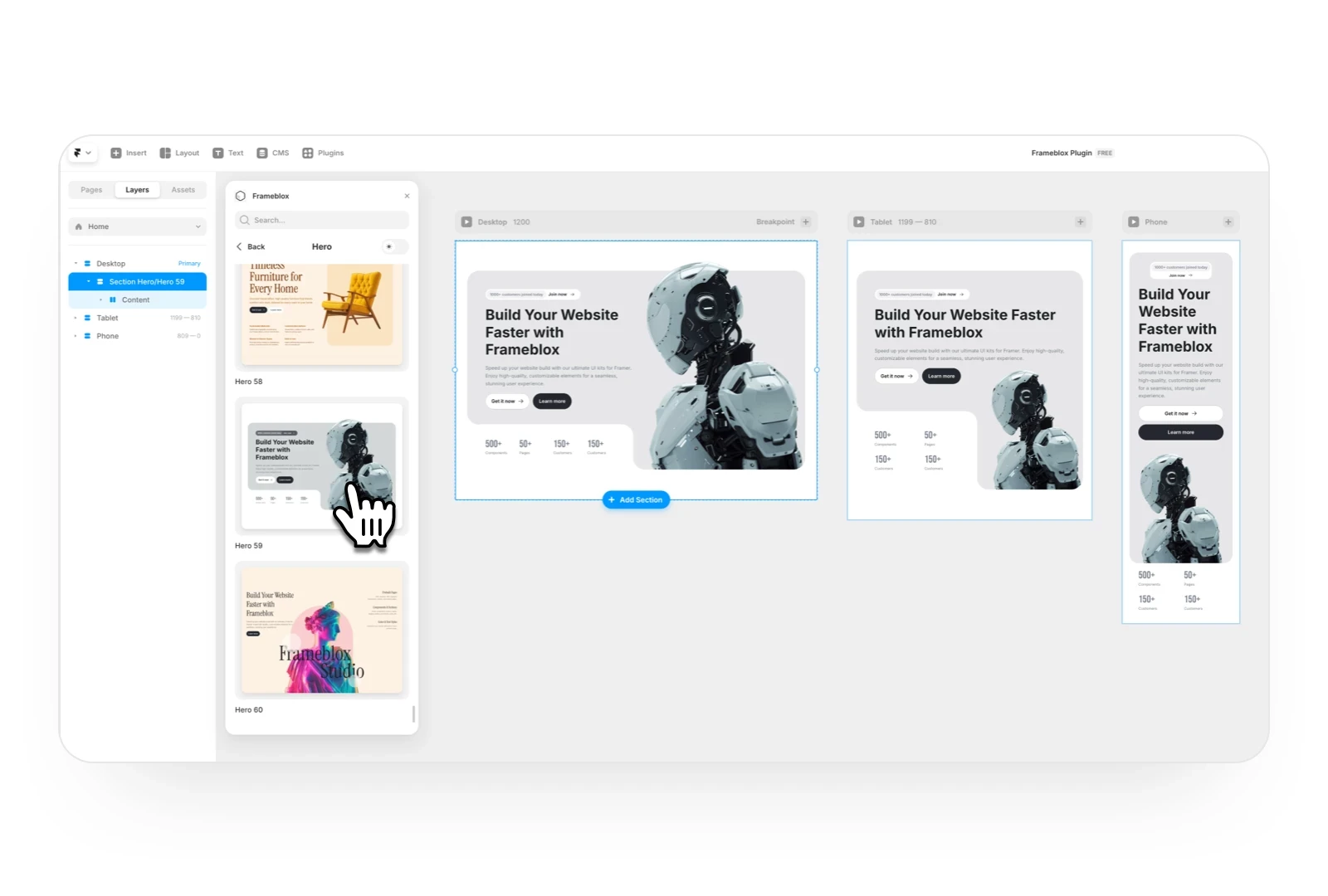
First, add the default Tablet and Phone breakpoints by clicking the Add icon at the Desktop breakpoint. This step is essential to ensure your website is fully responsive and displays well on all devices and browser sizes.

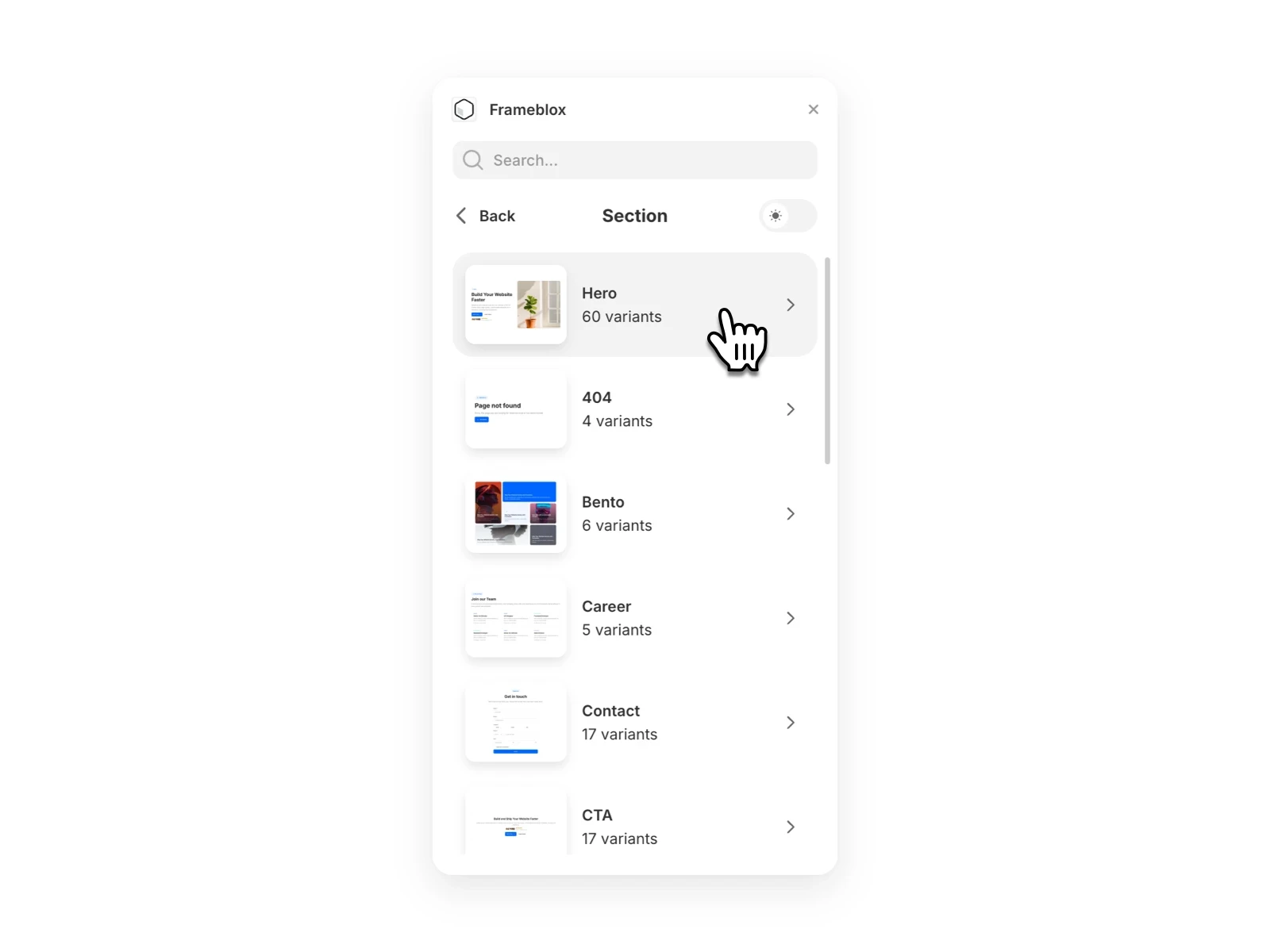
You can choose from section types like hero, contact, and bento, among others.

Choose between light and dark modes. All prebuilt website sections for Framer are available in both versions.

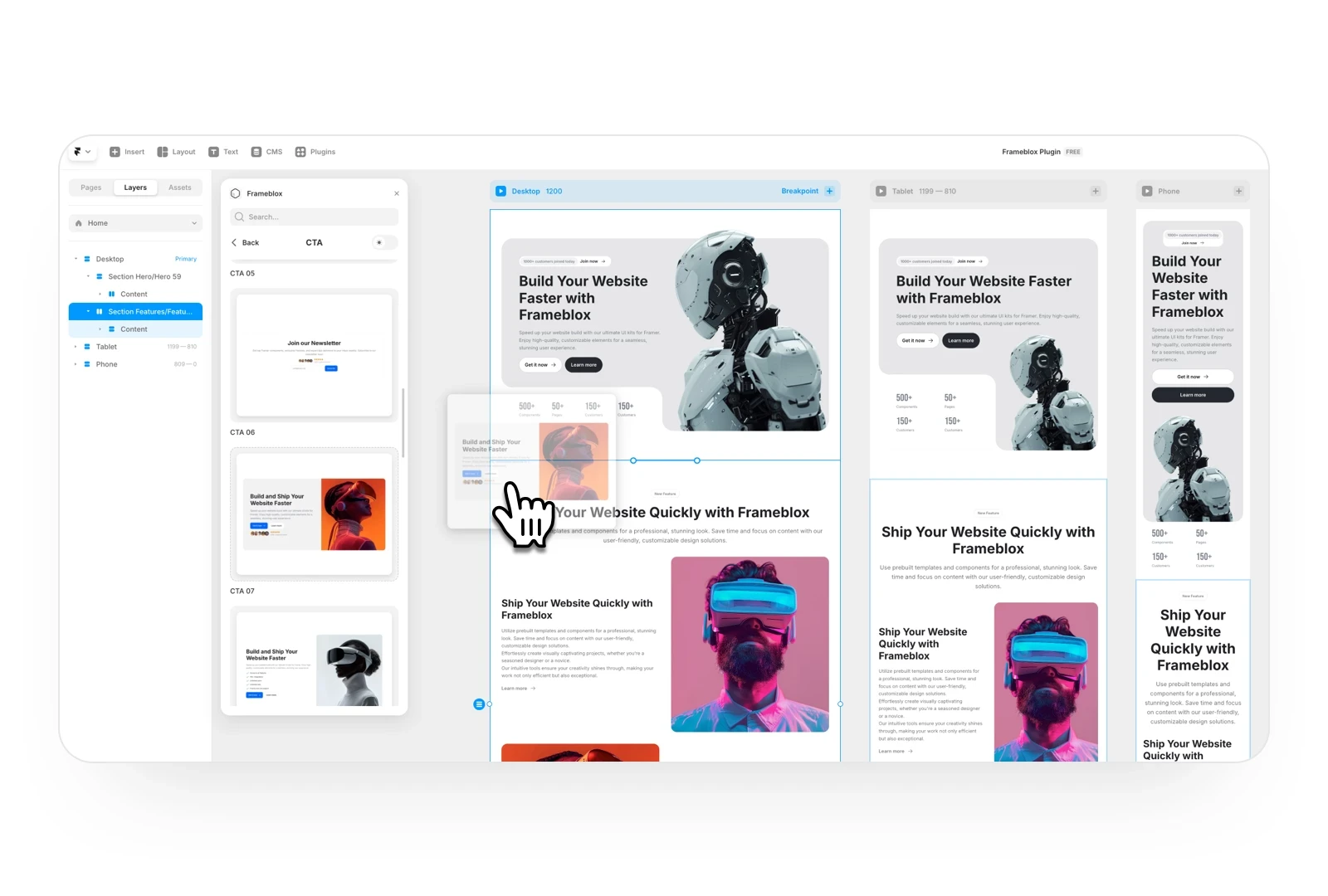
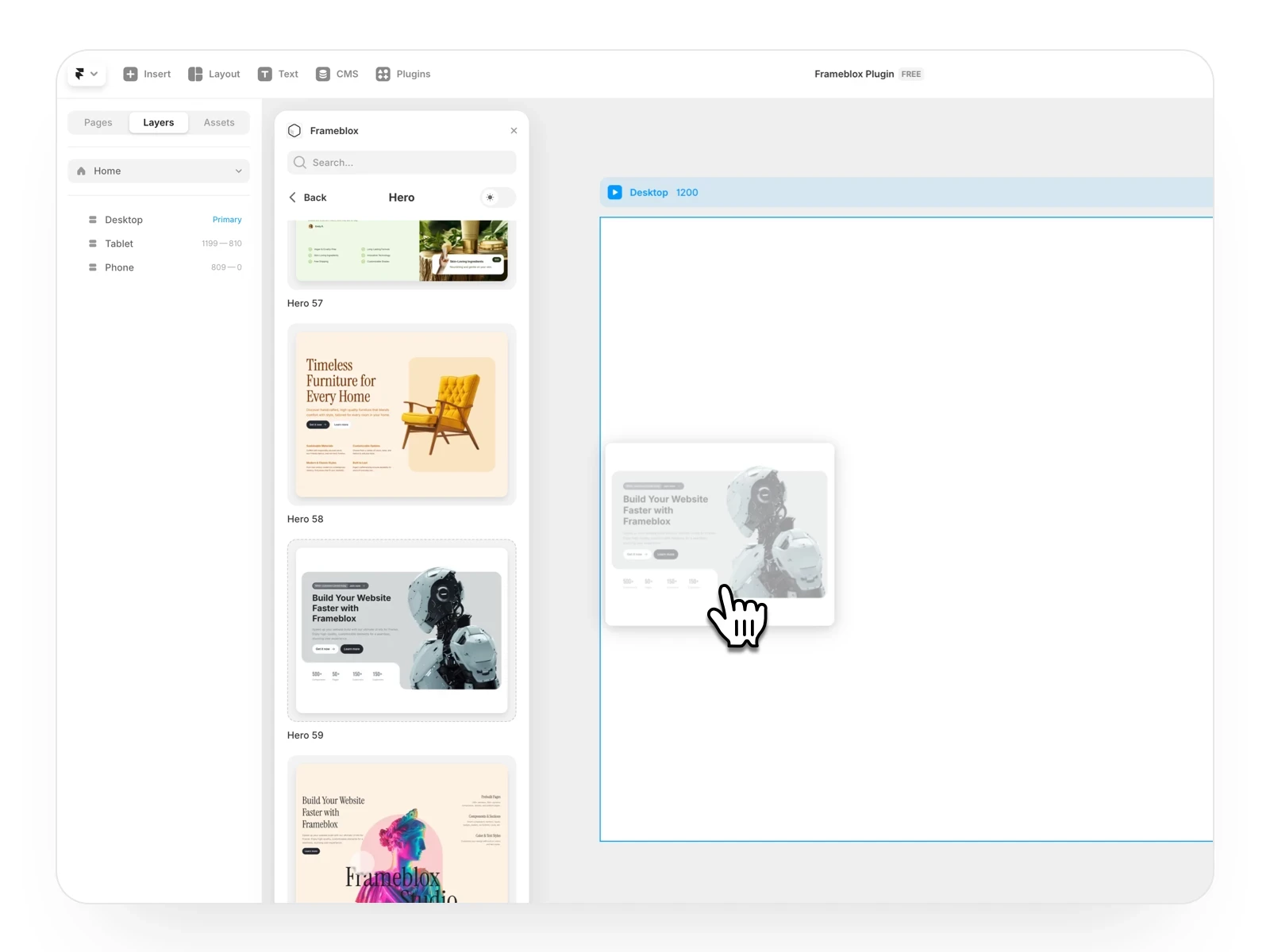
Than you need just click or drag and drop a prebuilt Framer section to your project.

The prebuilt section will automatically appear in your project, perfectly fitting tablet and phone sizes. You can easily edit the text, and change colors and images.

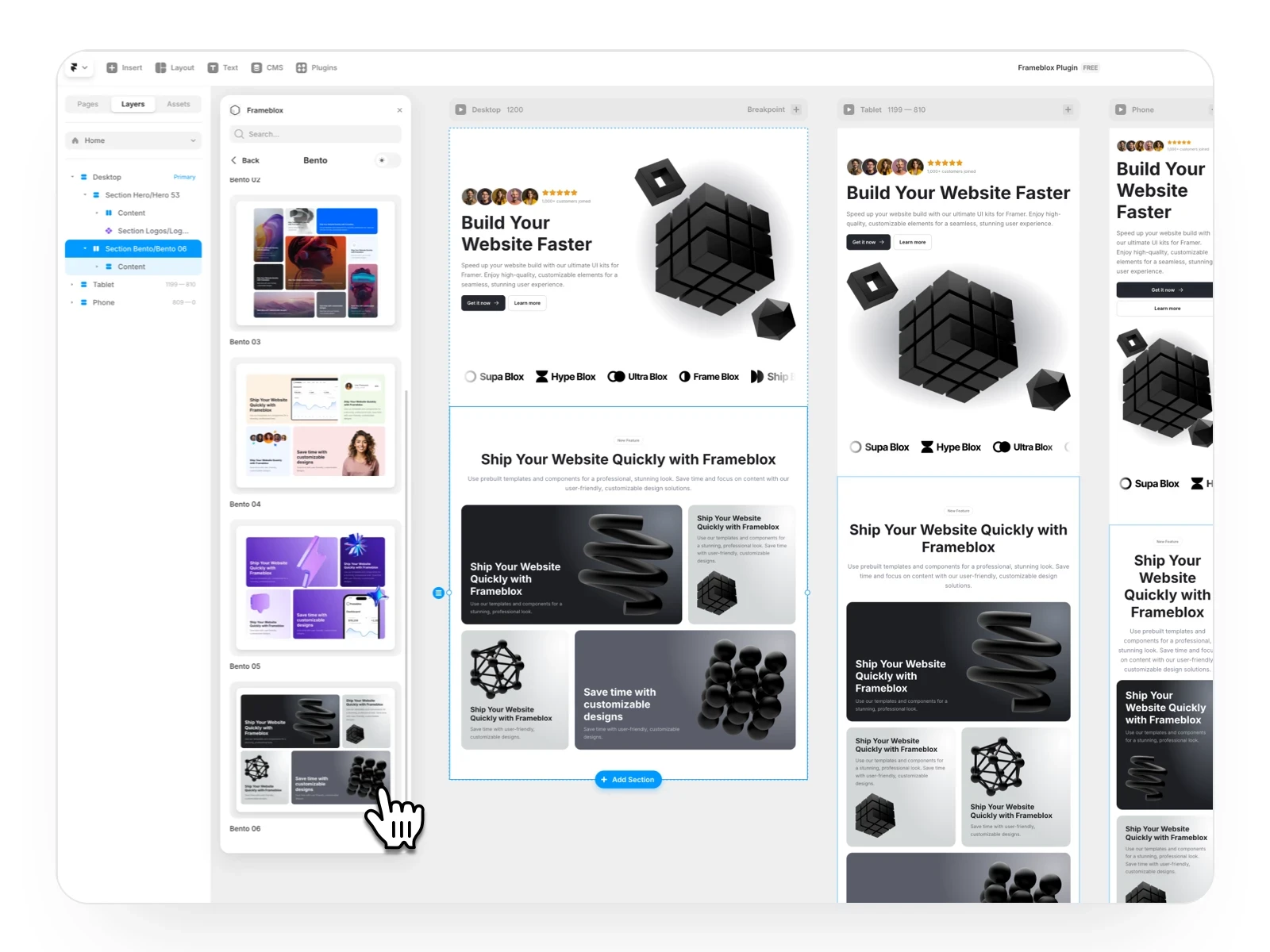
Clicking a prebuilt section in the Frameblox Plugin automatically adds it to the next section from top to bottom.

To insert a section from the Frameblox plugin between two existing sections, simply drag and drop it into place.